AgenceWhelkom
Besoin du projet.
Ce site représente la vitrine directe de l'agence pour des clients porteurs de projets : il devait donc rassembler toutes les informations de l'agence et les transmettre dans un style et une ambiance graphiques créés en accord avec nos envies, les valeurs qu'on souhaitait faire véhiculer et nous correspondait. En effet, ce site se devait d'être visuellement attrayant pour que l'agence qu'il représente puisse être choisie par des clients porteur de projets !

Le contexte.
Ce projet s'inscrit dans le cadre d'une formation
professionnelle de développement Web à la Rochelle
Université. Il s'agissait ici de créer une agence web
étudiante, en concevoir les valeurs, les principes, le
fonctionnement, l'identité graphique, la communication,
etc. Constituées de deux graphistes et de deux
développeurs étudiants, plusieurs projets web de clients
ont donc été réalisés par cette agence au cours de
l'année universitaire.
Ce site web en est le premier, et constituait donc un
véritable défi pour une équipe dont les membres ne se
connaissait pas et n'avais jamais collaboré. Cette
collaboration fut une réussite, et nous avons donc
décidé de poursuivre la réalisation de deux projets de
clients par la suite !
Choix du design.
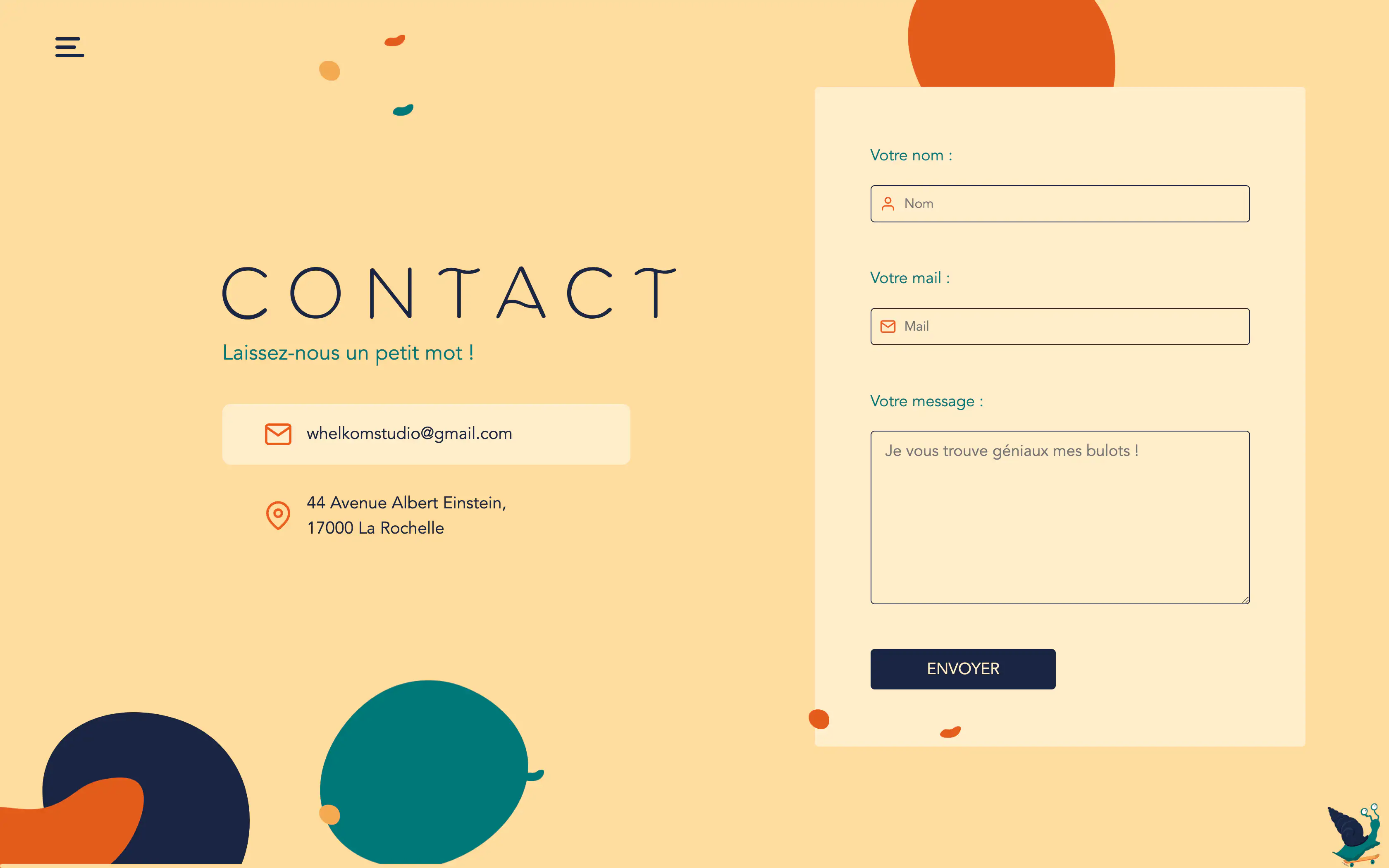
Ce site vitrine devait refléter au plus proche nos
valeurs. Nous souhaitions en effet apporter un effet
extravagant au rendu, et avons finalement opté pour une
navigation en scrolling horizontal. Nous avons en effet
misé sur le caractère surprenant d'une navigation qui
fait débat au niveau de l'expérience utilisateur,
convaincus qu'elle puisse apporter de originalité et
susciter de la surprise de la part du visiteur, tout en
assurant une cohérence et des intérêts visuels certains.
Quelques autres effets rendent cette navigation plus
fluide, pour habituer l'utilisateur à son utilisation
(parallax, scrollbar, carousel vertical), et à renforcer
l'immersion générale de l'utilisateur lorsqu'il parcourt
les informations.
Les couleurs et illustrations utilisées ont été choisies
et créées selon des critères psychologiques, en étant
associées à chacune des personnalités des membres de
l'équipe, ainsi qu'aux principes de l'agence.
Le mot de la fin.
Cette agence a été une expérience ultra enrichissante
sur de nombreux plans. Il s'agissait d'une excellente
manière de stimuler notre créativité, notre technique, à
l'issu d'une formation complète et professionalisante,
et nous a permis d'appréhender les besoins
professionnels de clients sur le marché moderne.
Les projets que nous avons menés ont également permis
d'établir des principes et des compétences
professionnelles essentielles, notamment la
communication, le management et la gestion du temps,
dans un contexte de COVID qui nécessitait une discipline
renforcée, que nous avons pu intégrer sans difficulté.
Grâce à cette agence, mon équipe et moi avons pu
acquérir une compréhension approfondie de toutes les
étapes impliquées dans la création d'un site web pour
des clients, allant de la définition des besoins à la
livraison du produit final et au bonheur de voir le
client satisfait. Ce site vitrine a été notre premier
accomplissement, suivi de deux autres projets de
création de sites web pour deux clients exceptionnels
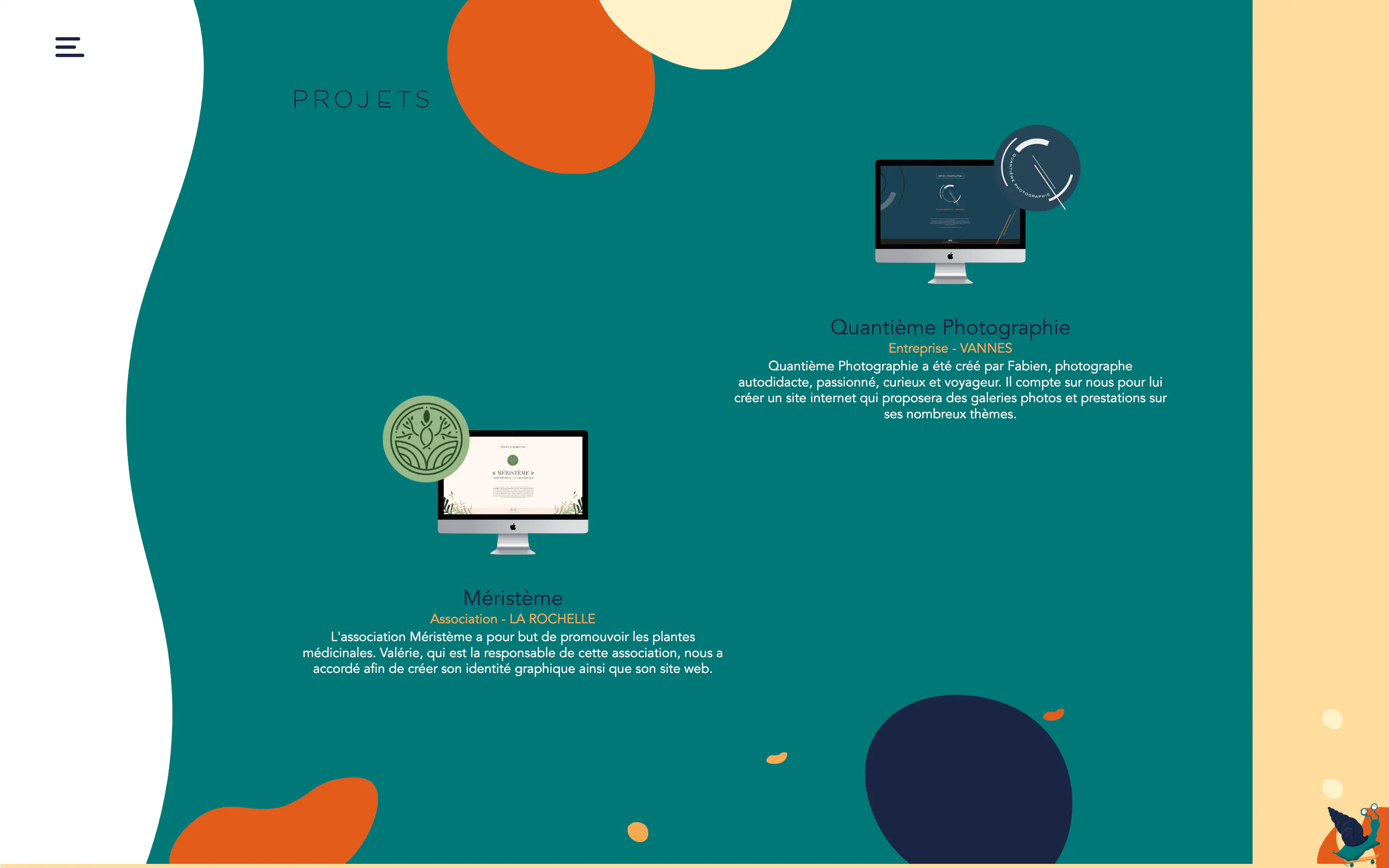
(Méristème
et
Quantième Photographie) que nous avons pu assister pour booster leur
visibilité sur Internet !
Big up à
Lucile,
Camille
et
Valentin, mes fidèles associés avec qui ça a été un véritable
plaisir de bosser !